Tipografías Accesibles
La realidad es que la tipografía es un aspecto fundamental en el diseño web. No solo es importante para la estética de un sitio, sino que también juega un papel crucial en la accesibilidad y la usabilidad. Una tipografía bien elegida puede mejorar la legibilidad y la comprensión del contenido, especialmente para aquellos con discapacidades visuales.
En esta guía, te voy a llevar de la mano para que hagamos un análisis sobre algunas de las tipografías más frecuentes en la web y por qué pueden ser buenas o no tan buenas opciones a la hora de mejorar la experiencia de usuario.
Fuentes fáciles de leer
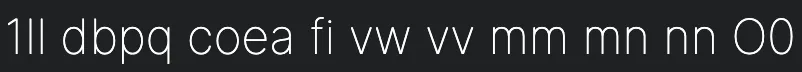
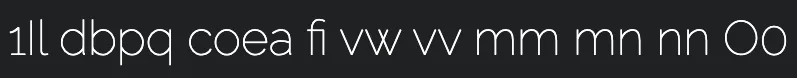
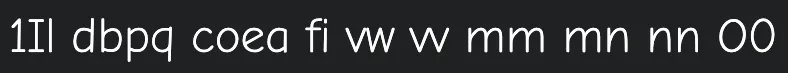
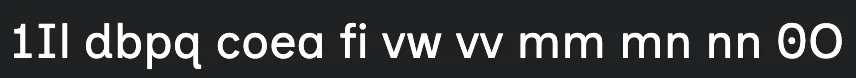
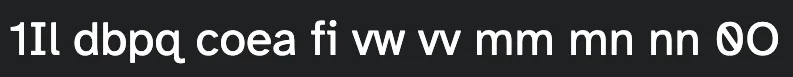
La legibilidad es un factor clave en la accesibilidad. Al elegir una tipografía, es importante considerar la facilidad con la que los usuarios pueden leer el texto y distinguir entre las letras. Un buen test es escribir las siguientes letras y ver si se distinguen fácilmente:
Si puedes distinguir entre todas estas letras, entonces la fuente es fácil de leer. Si tienes problemas para distinguir entre algunas de las letras, entonces la fuente puede no ser la mejor opción para tu sitio web. Las letras también están agrupadas de manera que puedas ver cómo se ven juntas con otra letra que podría ser similar en algunas fuentes. Por eso queremos ver cómo se ven juntas, no solo una por una. Quizás puedas ver la diferencia entre la o y e cuando están solas, pero cuando están juntas, es más difícil.
Veamos algunas tipografías típicas en la web.
Inter
Inter es una tipografía diseñada especialmente para interfaces de usuario. Es una fuente muy legible que es fácil de percibir para los ojos. Es una excelente opción para sitios web que necesitan mostrar mucho texto. Muchas empresas la han estado utilizando durante los últimos años. La mayor desventaja es que la letra mayúscula i y l son muy similares, lo que puede ser confuso para algunos usuarios. Mira el test que hice al respecto aquí.

Raleway
Raleway es una tipografía sans-serif que es fácil de leer. Tiene un aspecto moderno que la convierte en una opción popular para sitios web. Es una buena opción para encabezados y otros textos grandes. Sin embargo, puede que no sea la mejor opción para el texto del cuerpo, ya que puede ser difícil de leer en párrafos largos. Tiene algunas combinaciones de letras que pueden ser difíciles de leer, como fi. Mira el test aquí.

Comic Neue
Comic Neue es una versión moderna de Comic Sans que es más refinada y mejor adaptada para uso profesional. Comic Sans se hizo algo famosa en la década de 1990 principalmente debido a su apariencia casual e informal. Su altura x grande (la altura de las letras minúsculas) y el espaciado generoso entre letras hicieron que Comic Sans fuera más legible para personas con dislexia o dificultades de lectura. Este beneficio no intencional contribuyó a su adopción en materiales educativos y otros contextos accesibles. La fuente Comic Neue es una versión moderna de Comic Sans que es más refinada y mejor adaptada para uso profesional. Mira el test aquí.

Inclusive Sans
Inclusive Sans es una tipografía diseñada para ser más legible para personas con dislexia. Tiene una altura x más grande y un espaciado entre letras más ancho para facilitar la lectura. Mira el test aquí.

Atkinson Hyperlegible
Atkinson Hyperlegible es mi favorita y la que estoy usando en todo este sitio web. Diseñada por el Braille Institute, Atkinson Hyperlegible es una tipografía fácil de leer para personas con baja visión. Tiene una altura x grande y formas de letras distintas que facilitan distinguir entre letras. Es una muy buena elección. Mira el test aquí.

Conclusión
A la hora de elegir una tipografía para tu sitio web, es importante considerar la legibilidad y la accesibilidad. Algunas tipografías, como Inter y Atkinson Hyperlegible, están diseñadas específicamente para ser más legibles y accesibles para una amplia gama de usuarios. Al elegir una tipografía, asegúrate de probarla con diferentes tamaños y estilos para ver cómo se ve en tu sitio web.
¡Y evita justificar el texto todo lo que puedas, ya que puede dificultar la lectura para algunas personas!